Trả lời nhanh: Tối SEO cho website mới bao gồm 8 bước từ tạo bản sao thử nghiệm, thiết lập file robots.txt, kiểm tra sitemap.xml, tối ưu SEO di động, kiểm tra mã phản hồi trang, cấu hình thẻ canonical, cải thiện tốc độ tải trang cho đến loại bỏ trang trùng lặp và liên kết hỏng.
Dưới đây là 8 bước tối SEO cho website mới, trong phạm vi bài viết này chúng ta sẽ đi sâu vào vấn đề kỹ thuật từ cơ bản đến nâng cao và Megadon.vn chúng tôi sẽ hướng dẫn bạn từng bước chi tiết.
8 bước tối SEO cho website mới
Bước 1. Tạo các bản sao cho website để thử nghiệm
Web thử nghiệm đóng vai trò giúp bạn giúp bạn kiểm nghiệm website trước khi đưa nó ra chính thức dưới đây là các việc bạn cần phải thực hiện.
Thứ nhất: Thiết lập bản sao của Trang Web:
- Hãy tưởng tượng “bản sao” như là một bản sao chính thức của trang web Baodom.vn ( bao gồm đầy đủ các vấn đề trước khi phát hành). Mục đích của việc này là để bạn có thể thử nghiệm và kiểm tra mọi thay đổi trên bản sao này trước khi áp dụng chúng lên trang web thực tế (baodom.vn).
Thứ 2: Khi Thiết lập bản sao:
- Giả sử bạn đang làm việc trên bản sao của baodom.vn. Bạn không cần lo lắng về việc kiểm tra cấu hình SSL (một loại chứng chỉ bảo mật) hoặc cấu hình chuyển hướng nếu bạn chỉ đang thử nghiệm trên một subdomain (ví dụ: test.baodom.vn).
Thứ 3: Sử dụng https://httpstatus.io để Kiểm Tra:
- Bạn cần kiểm tra xem các phiên bản khác nhau của trang web bản sao đang hoạt động như thế nào. Điều này bao gồm:
- Kiểm tra cả
www.baodom.vnvàbaodom.vn(với và không cówww). - Kiểm tra cả
https://baodom.vn(sử dụng HTTPS, nếu bạn có chứng chỉ SSL) vàhttp://baodom.vn(sử dụng HTTP). - Kiểm tra các đường dẫn khác như
baodom.vn/index.html,baodom.vn/home.php, v.v.
- Kiểm tra cả
Thứ 4: Kiểm tra CMS của bạn:
- CMS, hay Hệ thống Quản lý Nội dung, là nền tảng mà trang web của bạn được xây dựng trên đó. Tùy thuộc vào CMS, có thể có thêm một số địa chỉ URL hoặc cấu hình cần kiểm tra.
Thứ 5: Cấu hình Chuyển Hướng 301:
- Nếu bản sao (gương chính) của baodm.vn không hoạt động đúng cách, bạn cần yêu cầu lập trình viên của mình cấu hình chuyển hướng 301.
- Đây là một cách để nói với trình duyệt rằng “Trang này đã chuyển đến một địa chỉ mới vĩnh viễn”. Điều này quan trọng để đảm bảo rằng khi bạn sẵn sàng áp dụng các thay đổi từ bản sao lên trang web chính, mọi thứ sẽ chuyển hướng một cách mượt mà.
Bước 2: Thiết lập file Robots.txt
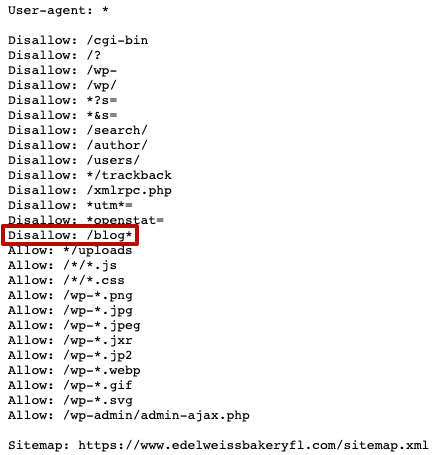
Robots.txt là một file dùng để hướng dẫn cho các công cụ tìm kiếm (như Google) biết những phần nào của website không nên được lập chỉ mục (tức là không nên xuất hiện trong kết quả tìm kiếm).
Khi bạn tạo blog của riêng mình, đừng quên mở lập chỉ mục cho nó sau khi bạn chuyển nó lên website chính để bạn có thể tận dụng tối đa lợi ích SEO khi bạn sẵn sàng cho nó hoạt động. Để làm điều này, chỉ cần loại bỏ dòng Disallow: /blog*, mà bạn có thể thấy trong ví dụ dưới đây:

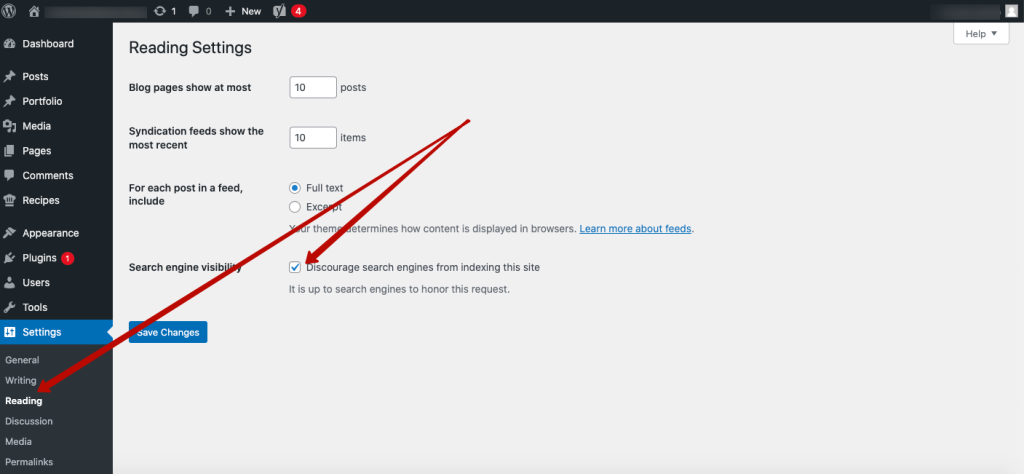
Quan trọng là không quên mở lập chỉ mục cho phần blog! Bạn phải ngăn chặn các công cụ tìm kiếm lập chỉ mục cho các tên miền thử nghiệm. Trong WordPress, bạn có thể làm điều này trong phần “Reading” của cài đặt CMS.

Bước 3 — Kiểm tra file sitemap.xml
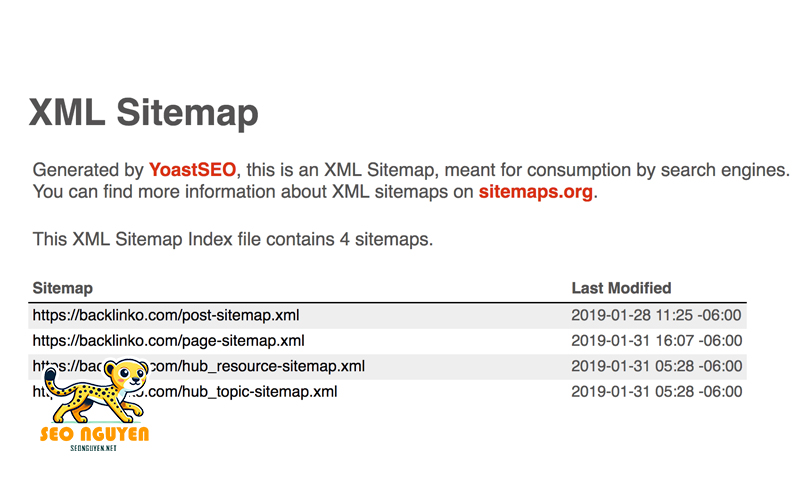
File sitemap.xml là một file chứa danh sách các trang web trong một trang web. Nó giúp các công cụ tìm kiếm như Google hiểu rõ cấu trúc của trang web và tìm thấy các trang dễ dàng hơn.
Đối với các trang web có ít hơn 1000 trang và có cấu trúc liên kết nội bộ tốt, file sitemap.xml không nhất thiết phải có. Ví dụ, các blog trên WordPress tự động tạo sitemap.

Lưu ý đối với việc sử dụng Sitemap
- Kiểm Tra Sitemap: Khi kiểm tra sitemap, bạn cần đảm bảo rằng nó không có lỗi và chỉ chứa những trang cần được lập chỉ mục (indexing).
- Các Cấp Độ của Sitemap: Khi kiểm tra lỗi, hãy nhớ rằng sitemap có thể được lập chỉ mục ở các cấp độ khác nhau, vì vậy hãy chắc chắn kiểm tra tất cả các cấp độ.
Sitemap đôi khi không hoạt động như mong muốn và chúng tôi đã tổng hợp các lỗi và cách sửa lỗi sitemap cho WordPress mời bạn đón đọc.
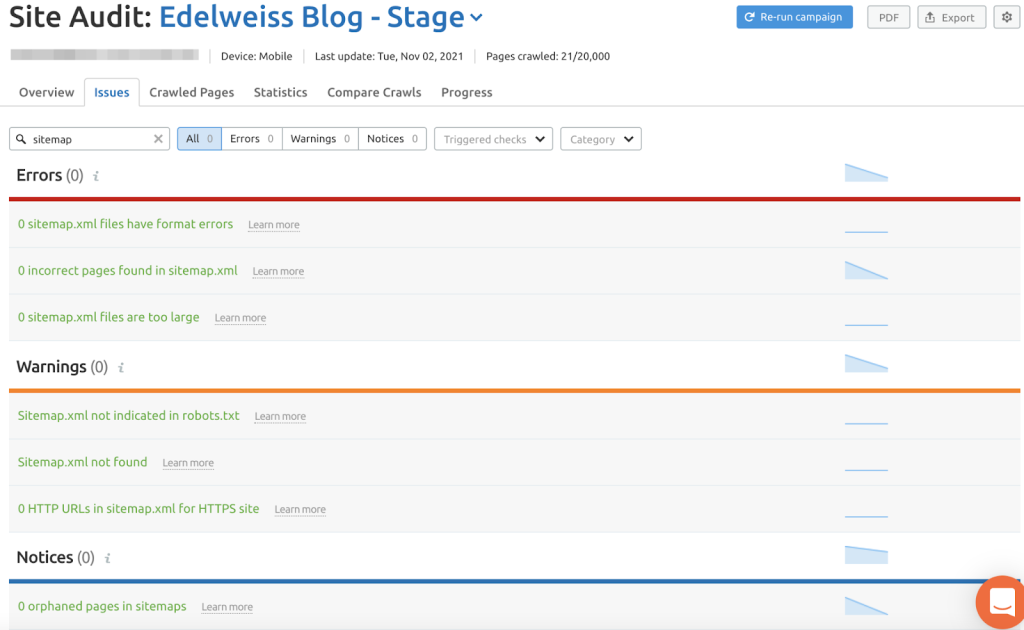
Sử Dụng Công Cụ Kiểm Tra:
Sử dụng công cụ Semrush Site Audit, có thể kiểm tra các liên kết hỏng, file sitemap XML quá lớn, và các trang không có liên kết đến (orphaned pages).

Bước 4: Chú ý đến tối ưu SEO di động
Website hiển thị tốt trên di động là một bước quan trọng trong việc tối ưu SEO và tối ưu SSR cho website, hãy chú ý kiểm tra website của bạn trên phiên bản di động, ngoài việc đây là bước tối SEO cho website mới quan trọng nó còn ảnh hưởng không nhỏ đến người đọc khi họ sử dụng các thiết bị di động.
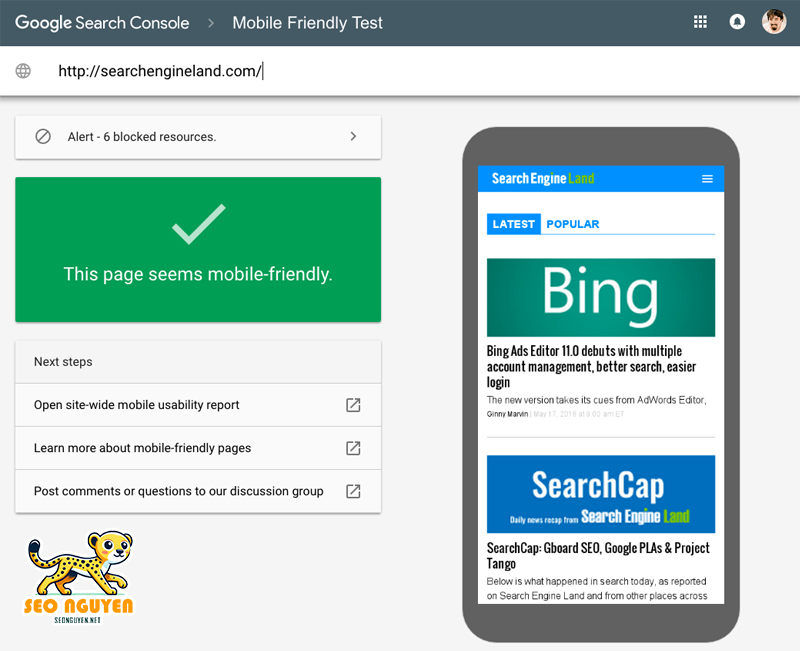
Công cụ kiểm tra Mobile-Friendly Test
- Công ty đã sử dụng công cụ “Mobile-Friendly Test” của Google để kiểm tra điều này. Khi đánh giá cách trang web của bạn hiển thị trên di động, họ khuyên bạn nên chú ý đến ảnh chụp màn hình hiển thị cách robot tìm kiếm Google nhìn thấy trang web của bạn.
- Nếu cách hiển thị này khác với cách bạn nhìn thấy trên thiết bị di động của mình, bạn cần xác định và sửa chữa các lỗi ngăn cản trang hiển thị bình thường.

Bước 5: Kiểm tra phản hồi từ trang web – Page Response Codes
Page Response Codes đóng vai trò quan trọng trong chức năng của trang web của bạn. Khi một người dùng cố gắng truy cập một trang web, máy chủ sẽ nhận và xử lý yêu cầu đó. Hầu hết thời gian, người dùng không nhìn thấy các mã này; chỉ thấy trang hoạt động bình thường. Nhưng đôi khi họ có thể thấy mã lỗi 404.
Mục Đích của Bước Kiểm Tra Này:
- Trong bước kiểm tra này, bạn cần đảm bảo rằng hầu hết các trang trả về mã trạng thái 200, và các trang không tồn tại phải trả về mã trạng thái 404.
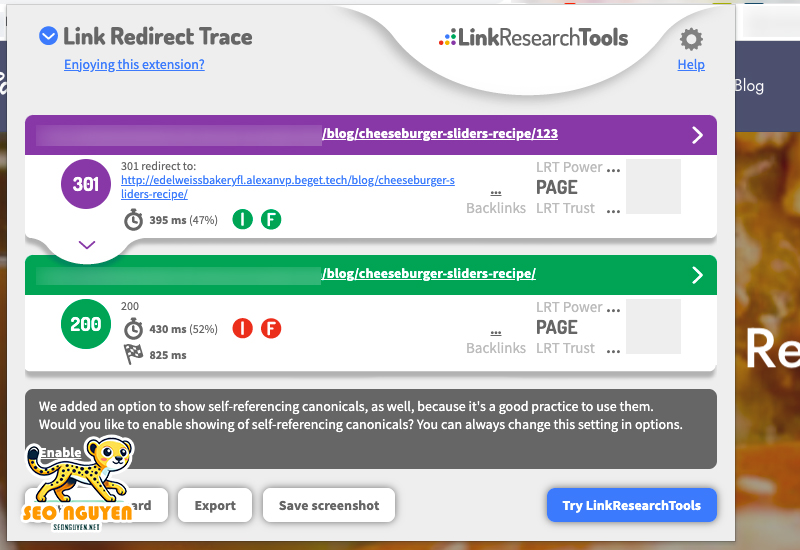
Cách Kiểm Tra:
- Để kiểm tra, bạn có thể sử dụng công cụ như Bulk URL HTTP Status Code, Header & Redirect Checker Tool, hoặc một plugin cho Chrome như Link Redirect Trace.

Bước 6: Thẻ Canonical
Thẻ canonical được sử dụng để chỉ cho các công cụ tìm kiếm biết phiên bản ưu tiên của một trang cụ thể, giúp giảm vấn đề về nội dung trùng lặp. Nói cách khác, nếu bạn có nhiều trang có nội dung tương tự nhau, thẻ canonical sẽ nói cho công cụ tìm kiếm biết trang nào là “chính thức” hoặc “quan trọng nhất”.
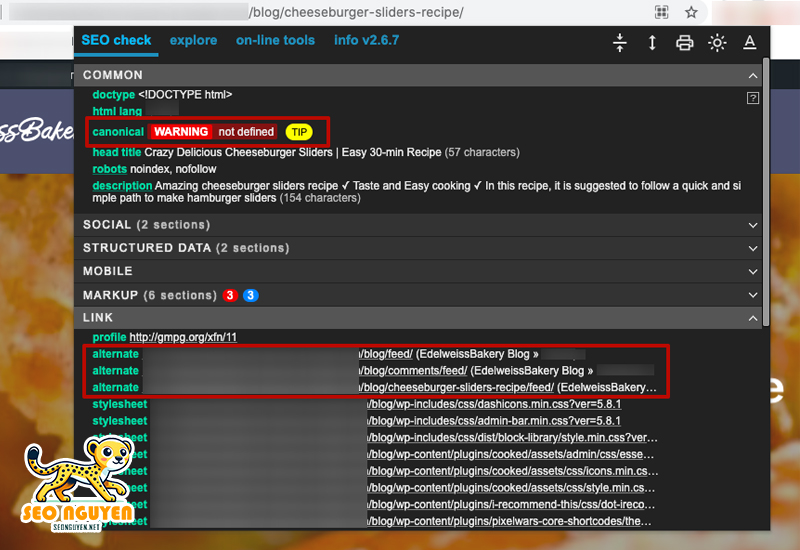
Kiểm Tra Thẻ Canonical:
- Bạn có thể kiểm tra thẻ canonical bằng cách xem trực tiếp mã nguồn của trang web hoặc sử dụng plugin tiện ích cho Chrome (ví dụ: chúng tôi sử dụng META SEO inspector).

Phát Hiện Trong Quá Trình Kiểm Tra:
Trong quá trình kiểm tra, công ty phát hiện ra rằng:
- Không có thẻ canonical nào được sử dụng.
- Các thẻ alternate (thẻ thay thế) chứa liên kết feed không chính xác.
Cách thêm thẻ Canonical trong wordpress
1. Plugin SEO như Yoast SEO hoặc All in One SEO Pack có thể giúp bạn dễ dàng quản lý thẻ canonical.
- Mở bài viết hoặc trang mà bạn muốn thêm thẻ canonical.
- Cuộn xuống phần Yoast SEO (thường nằm dưới trình soạn thảo bài viết).
- Chọn tab “Advanced” (Nâng cao).
- Trong phần “Canonical URL”, nhập URL mà bạn muốn đặt làm canonical.
2. Thêm Thủ Công vào Theme
Nếu bạn muốn kiểm soát chặt chẽ hơn, bạn có thể thêm thẻ canonical trực tiếp vào theme của mình. Tuy nhiên, cách này đòi hỏi kiến thức cơ bản về PHP và WordPress.
Chỉnh sửa file functions.php của theme:
- Truy cập bảng điều khiển WordPress.
- Đi đến “Appearance” > “Theme Editor”.
- Tìm và mở file
functions.phpcủa theme hiện tại.
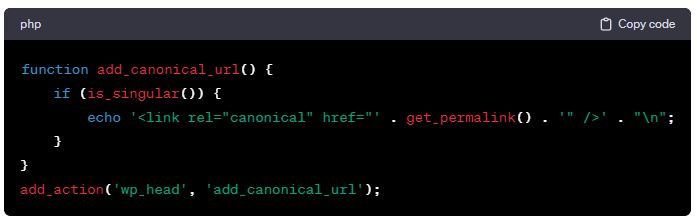
Thêm đoạn mã:
- Thêm đoạn mã sau vào file
functions.php:

Lưu Ý:
- Khi thêm thẻ canonical, hãy chắc chắn rằng URL bạn chọn thực sự là phiên bản tối ưu nhất của trang đó.
- Nếu bạn không chắc chắn về việc chỉnh sửa mã, hãy sử dụng plugin để tránh gây lỗi cho trang web của bạn.
- Luôn kiểm tra xem thẻ canonical có hoạt động đúng cách sau khi thêm chúng.
Bước 7: Tốc Độ Tải Trang
Tốc độ tải trang được biết đến là yếu tố quan trọng đối với việc tối SEO cho website mới và trải nghiệm người dùng và cũng là một yếu tố ảnh hưởng đến thứ hạng của trang web trên công cụ tìm kiếm. Trang web tải càng nhanh, kết quả càng tốt.
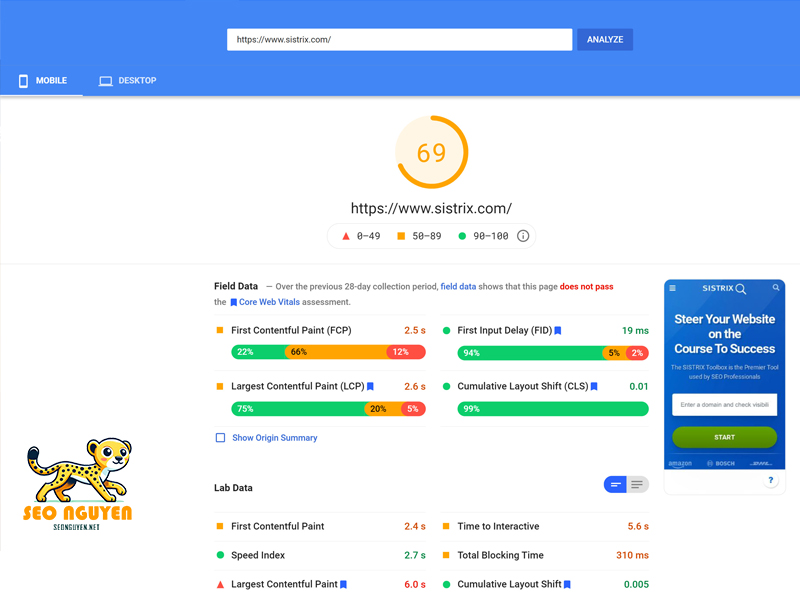
Sử Dụng Google PageSpeed Insights:
Sử dụng công cụ Google PageSpeed Insights để kiểm tra các thông số tốc độ tải trang cho cả phiên bản di động và máy tính của trang web. Kiểm tra các trang chủ, danh mục, và trang chính của blog.
Cải Thiện Tốc Độ Tải Trang:
Để cải thiện, hãy xem xét các gợi ý mà Google đưa ra. Các chỉ số như FCP (First Contentful Paint), LCP (Largest Contentful Paint), và TTI (Time to Interactive) cần được cải thiện trên trang web.

Các Biện Pháp Cải Thiện:
- Theo dõi các khuyến nghị của Google, bao gồm:
- Loại bỏ các yếu tố chặn hiển thị (render-blocking).
- Hiển thị văn bản trước khi tải font chữ.
- Sử dụng định dạng hình ảnh WEBP. Đối với hình ảnh bạn có thể sử dụng plugin Converter for Media – để thực hiện nó tự động.
Bước 8: Loại bỏ trang Trùng Lặp và Liên Kết Hỏng
Khi trang web chưa được mở cho công cụ tìm kiếm (không indexable), không có công cụ trực tuyến nào có thể kiểm tra liên kết hỏng ở giai đoạn này. Cách tốt nhất để làm điều này là thông qua Google Search Console, nơi hiển thị chính xác những lỗi mà robot tìm kiếm của Google sẽ tìm thấy.
Mở Trang Web cho Indexing:
Trong trường hợp này, việc mở trang web cho indexing (cho phép công cụ tìm kiếm lập chỉ mục) là rất quan trọng để bạn có thể xác định và sửa chữa bất kỳ lỗi nào trước khi trang web chính thức ra mắt.
Sử Dụng Công Cụ Crawler:
Để làm điều này, bạn có thể sử dụng một công cụ crawler có khả năng vượt qua các hạn chế indexing. Trong quá trình kiểm tra, công ty đã sử dụng công cụ Semrush’s Site Audit, cho thấy rằng không có vấn đề liên kết nào trên phiên bản thử nghiệm của blog Edelweiss.
Kiểm Tra Trang Web về Trang Trùng Lặp và Liên Kết Hỏng:
Công ty khuyến nghị mạnh mẽ sử dụng Google Search Console để kiểm tra chỉ mục cho các trang trùng lặp. Nếu tìm thấy trang trùng lặp, chúng phải được đóng bằng meta-robots, hoặc xác định nguồn gốc của lỗi.
Kiểm tra liên kết hỏng bằng screaming frog
Trước tiên, bạn cần tải về và cài đặt Screaming Frog SEO Spider trên máy tính của bạn. Đây là một công cụ mạnh mẽ được sử dụng rộng rãi trong việc phân tích và kiểm tra SEO cho website.
Bước 1: Nhập URL và Bắt Đầu Quét
- Mở Screaming Frog và nhập URL của trang web bạn muốn kiểm tra vào ô “Enter URL to spider” ở phần trên cùng của chương trình.
- Nhấn ‘Start’ để bắt đầu quá trình quét.
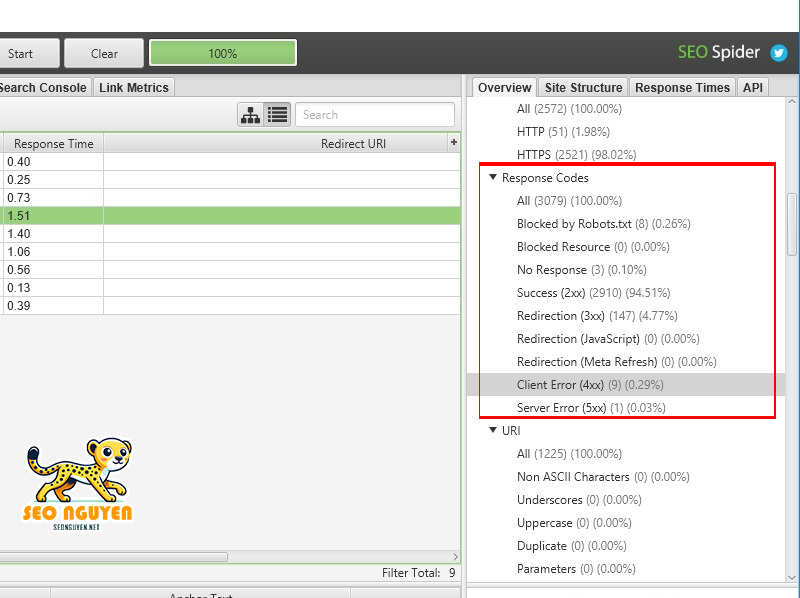
Bước 2: Phân Tích Kết Quả
- Sau khi quá trình quét hoàn tất, chuyển đến tab ‘Response Codes’.
- Lọc kết quả bằng cách chọn ‘Client Error (4XX)’ từ menu thả xuống. Điều này sẽ hiển thị tất cả các liên kết hỏng (thường là lỗi 404) trên trang web của bạn.

Bước 3: Xác Định và Sửa Chữa Liên Kết Hỏng
- Xem xét danh sách các liên kết hỏng và xác định nguyên nhân của từng liên kết. Đôi khi, lỗi có thể do việc gõ sai URL, hoặc trang mà liên kết đó trỏ đến đã bị xóa hoặc di chuyển.
- Sửa chữa các liên kết hỏng bằng cách cập nhật hoặc xóa chúng khỏi trang web của bạn.
Kết Luận
Việc tối SEO cho website mới là một quá trình liên tục và đòi hỏi sự chú ý đến từng chi tiết kỹ thuật. Từ việc thiết lập bản sao thử nghiệm, cấu hình robots.txt, sitemap.xml, tối ưu hóa di động, kiểm tra mã phản hồi, cấu hình canonical, cải thiện tốc độ tải trang cho đến loại bỏ liên kết hỏng, mỗi bước đều góp phần tạo nên một website thân thiện với công cụ tìm kiếm. Áp dụng hệ thống các công cụ như Google PageSpeed Insights, Google Search Console, Screaming Frog SEO Spider và các plugin WordPress sẽ giúp bạn theo dõi, phân tích và cải thiện website một cách hiệu quả, từ đó nâng cao thứ hạng và mang lại trải nghiệm tốt nhất cho người dùng.
FAQ – Câu Hỏi Thường Gặp
Q1: Tối SEO cho website mới là gì?
A1: Tối SEO cho website mới là quá trình cải thiện cấu trúc, tốc độ tải trang, chỉ mục và các yếu tố kỹ thuật nhằm giúp website được lập chỉ mục tốt hơn trên các công cụ tìm kiếm và nâng cao thứ hạng.
Q2: Tại sao cần tạo bản sao thử nghiệm của website?
A2: Việc tạo bản sao giúp bạn kiểm nghiệm, thử nghiệm các thay đổi mà không ảnh hưởng đến website chính, đảm bảo mọi thứ hoạt động đúng trước khi triển khai.
Q3: Robots.txt và sitemap.xml đóng vai trò gì trong SEO?
A3: Robots.txt hướng dẫn công cụ tìm kiếm biết phần nào của website không cần lập chỉ mục, trong khi sitemap.xml giúp công cụ tìm kiếm hiểu cấu trúc và tìm kiếm các trang một cách dễ dàng.
Q4: Thẻ canonical giúp ích như thế nào?
A4: Thẻ canonical chỉ định phiên bản chính thức của một trang, giúp giảm vấn đề nội dung trùng lặp và đảm bảo các công cụ tìm kiếm lập chỉ mục đúng trang ưu tiên.
Q5: Làm thế nào để cải thiện tốc độ tải trang?
A5: Cải thiện tốc độ tải trang bằng cách sử dụng Google PageSpeed Insights để theo dõi các chỉ số như FCP, LCP, TTI, loại bỏ render-blocking, tối ưu hình ảnh (WEBP), và sử dụng các kỹ thuật caching.