Trả lời nhanh: Responsive Web là gì? Đó là phương pháp thiết kế web cho phép trang web tự động điều chỉnh và hiển thị tối ưu trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động.
Trong thời đại số hiện nay, việc sở hữu một trang web thân thiện với mọi thiết bị không chỉ giúp cải thiện trải nghiệm người dùng mà còn góp phần nâng cao thứ hạng SEO và hiệu quả kinh doanh. Bài viết dưới đây của MEGADON sẽ cùng bạn khám phá chi tiết về Responsive Web là gì, các yếu tố cấu thành, cũng như những lợi ích vượt trội của nó.
I. Responsive Web là gì?
1.1 Khái Niệm về Responsive Web là gì
Responsive Web là gì? Đây là phương pháp thiết kế và phát triển trang web nhằm đảm bảo giao diện và chức năng hiển thị tương tự trên các thiết bị và kích thước màn hình khác nhau.
- Kỹ thuật: Sử dụng các kỹ thuật như Media Queries, Grid System, Flexbox, và Responsive Images để tạo ra trang web tự động điều chỉnh theo môi trường hiển thị.

1.2 Tại Sao Responsive Web là gì Lại Quan Trọng?
Responsive Web là gì đóng vai trò then chốt trong việc:
- Cải thiện trải nghiệm người dùng: Người dùng có thể dễ dàng truy cập và tương tác trên bất kỳ thiết bị nào.
- Tối ưu hóa SEO: Google ưu tiên các trang web có URL duy nhất và thân thiện với di động, giúp xếp hạng cao hơn.
- Tiết kiệm thời gian và nguồn lực: Chỉ cần quản lý một phiên bản website duy nhất thay vì nhiều phiên bản riêng biệt cho từng thiết bị.

II. Các Yếu Tố Cấu Thành Responsive Web là gì
2.1 Media Queries
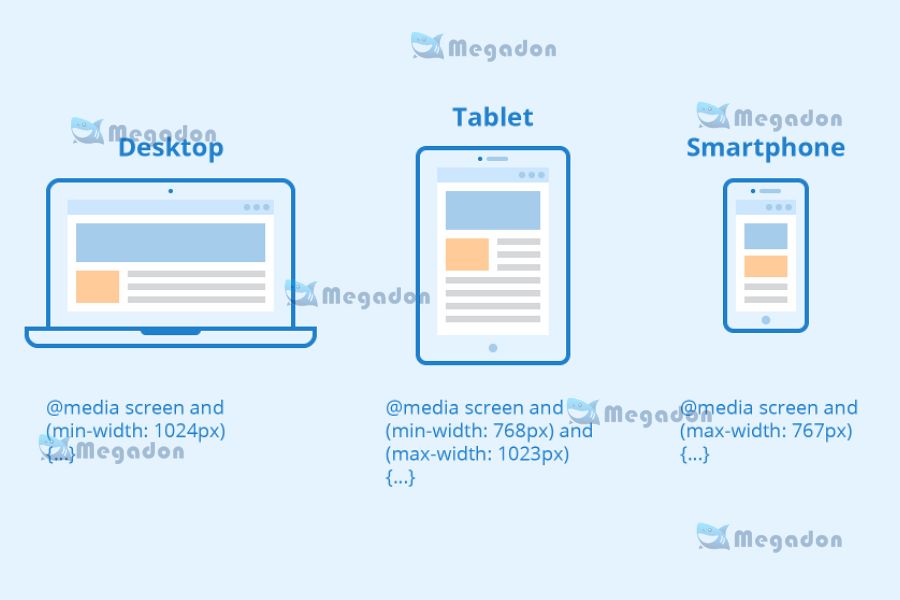
- Định nghĩa: Là kỹ thuật CSS cho phép áp dụng các quy tắc CSS khác nhau dựa trên đặc điểm của thiết bị (kích thước màn hình, loại thiết bị, tỷ lệ khung hình, v.v.).
- Lợi ích: Giúp giao diện website tự động điều chỉnh phù hợp với từng thiết bị cụ thể.
2.2 Grid System
- Định nghĩa: Là hệ thống lưới CSS dùng để phân chia và xây dựng bố cục các phần tử trên trang web.
- Lợi ích: Tạo ra các cột và hàng linh hoạt, giúp sắp xếp vị trí và kích thước của các phần tử một cách dễ dàng.
2.3 Flexbox
- Định nghĩa: Là kỹ thuật CSS cho phép tạo layout linh hoạt và đáp ứng.
- Lợi ích: Hỗ trợ căn chỉnh và sắp xếp các phần tử trong container một cách linh hoạt, giúp thiết kế trở nên trực quan hơn.
2.4 Responsive Images
- Định nghĩa: Cho phép hiển thị hình ảnh phù hợp với kích thước màn hình của người dùng thông qua các thuộc tính CSS như max-width, width và height.
- Lợi ích: Tránh tải những hình ảnh lớn không cần thiết trên thiết bị có màn hình nhỏ, cải thiện tốc độ tải trang.

III. Các Lợi Ích Của Responsive Web là gì
3.1 Tăng Tương Tác và Chuyển Đổi
- Trải nghiệm người dùng: Giao diện thân thiện và tốc độ tải nhanh giúp người dùng dễ dàng tương tác, từ đó tăng khả năng chuyển đổi thành khách hàng.
3.2 Tối Ưu Hóa Hiệu Quả Kinh Doanh
- Tiếp cận đa dạng: Trang web responsive giúp doanh nghiệp tiếp cận được nhiều khách hàng trên các thiết bị di động, mở rộng phạm vi thị trường và tăng doanh số bán hàng.
3.3 Cải Thiện Xếp Hạng Trong Công Cụ Tìm Kiếm (SEO)
- Ưu tiên của Google: Website có thiết kế responsive được Google khuyến nghị, giúp cải thiện thứ hạng tìm kiếm và thu hút lưu lượng truy cập tự nhiên.

IV. Kết Luận
Responsive Web là gì? Nó không chỉ là một phương pháp thiết kế web hiện đại mà còn là chìa khóa để nâng cao trải nghiệm người dùng, tối ưu hóa SEO và tăng cường hiệu quả kinh doanh trong thời đại số. Việc ứng dụng các kỹ thuật như Media Queries, Grid System, Flexbox và Responsive Images sẽ giúp bạn xây dựng một trang web đẹp mắt, chuyên nghiệp và linh hoạt trên mọi thiết bị.
Hãy đầu tư vào Responsive Web là gì để tạo ra sự khác biệt và đáp ứng nhu cầu ngày càng cao của người dùng!
V. FAQ – Những Câu Hỏi Thường Gặp Về Responsive Web là gì
Q1: Responsive Web là gì?
A1: Responsive Web là gì là phương pháp thiết kế web cho phép trang web tự động điều chỉnh và hiển thị tối ưu trên mọi loại thiết bị, từ máy tính để bàn đến điện thoại di động.
Q2: Tại sao Responsive Web lại quan trọng?
A2: Responsive Web quan trọng vì nó cải thiện trải nghiệm người dùng, tối ưu hóa SEO và giúp doanh nghiệp tiết kiệm thời gian, nguồn lực khi quản lý website.
Q3: Những yếu tố cấu thành của Responsive Web là gì?
A3: Các yếu tố cấu thành bao gồm Media Queries, Grid System, Flexbox, và Responsive Images.
Q4: Responsive Web giúp cải thiện xếp hạng trên công cụ tìm kiếm như thế nào?
A4: Với một URL duy nhất cho cả phiên bản desktop và mobile, Google dễ dàng nhận diện và xếp hạng website, từ đó cải thiện thứ hạng tìm kiếm.
Q5: Responsive Web có tác động như thế nào đến hiệu quả kinh doanh?
A5: Nó giúp mở rộng phạm vi tiếp cận khách hàng, tăng tương tác và chuyển đổi, từ đó nâng cao doanh số bán hàng và hiệu quả kinh doanh.


